-
Телефон
+86-17349428198

Установки для размещения вспомогательных инструментов
Привет! 10 лет в SEO – это много воды утекло. Я видел всякое, от простых сайтов-визиток до сложных интернет-магазинов с огромным количеством интеграций. И, знаете, одна вещь остаётся неизменной – необходимость правильно установить установки для размещения вспомогательных инструментов. Без них никуда! По сути, это как фундамент для всего остального. Полагаться на 'как-то получилось' – плохая идея. Это может привести к серьёзным проблемам с производительностью, безопасности и, конечно же, с аналитикой.
Почему важна правильная установка?
Сразу скажу – не стоит недооценивать эту тему. На первый взгляд, 'просто установил скрипт' – и всё готово. Но это не так. Неправильная установка может привести к множеству последствий:
- Снижение скорости загрузки сайта: Каждый лишний скрипт замедляет загрузку. А это напрямую влияет на позиции в поисковой выдаче и, что более важно, на пользовательский опыт.
- Конфликты с другими скриптами и стилями: Это может привести к некорректному отображению сайта, багам и просто к головной боли.
- Проблемы с безопасностью: Неправильно установленные скрипты могут стать точкой входа для злоумышленников.
- Неточная аналитика: Если инструмент для аналитики установлен неправильно, вы просто не получите корректные данные о поведении пользователей. А без данных – ни о каком улучшении не будет и речи!
Например, я однажды работал над сайтом интернет-магазина, где неправильно установленный пиксель от сервиса отслеживания конверсий (Google Analytics) приводил к тому, что данные о продажах были занижены на 30%! Пришлось переделывать всё с нуля, и это стоило нам немалых денег и времени.
Основные виды вспомогательных инструментов и их установка
Давайте разберемся, какие инструменты обычно используют и как их правильно устанавливать. Я возьму на вооружение самые популярные: Google Analytics, Яндекс.Метрика, инструменты SEO-анализа (например, Semrush, Ahrefs), и инструменты для улучшения производительности (например, Lighthouse).
Google Analytics
Google Analytics – это, пожалуй, самый популярный инструмент для веб-аналитики. Установка довольно проста, но требует внимания к деталям. Существует несколько способов:
- Через тег Google: Это самый распространенный способ. Вам нужно добавить тег Google Analytics на все страницы вашего сайта. Инструкция здесь: https://support.google.com/analytics/answer/1008089?hl=ru&co=GENIE.Platform%3DDesktop. Важно не забыть про все страницы, включая страницы ошибок (404) и файлы cookie.
- Через Google Tag Manager: Это более продвинутый способ, который позволяет управлять всеми тегами на сайте из одного места. Это удобно, если у вас много разных инструментов. https://tagmanager.com/ Потребуются некоторые навыки работы с Tag Manager, но это того стоит.
Важно: Не устанавливайте тег Google Analytics в `
`! Это может замедлить загрузку страницы. Лучше разместить его непосредственно перед закрывающим тегом ``.Яндекс.Метрика
Яндекс.Метрика – отличная альтернатива Google Analytics, особенно если ваш сайт ориентирован на русскоязычную аудиторию. Установка также достаточно проста. Инструкция здесь: https://metrika.yandex.ru/help/code/install. Обязательно настройте передачу данных о пользователях, чтобы получать более точную аналитику.
Инструменты SEO-анализа (Semrush, Ahrefs)
Semrush и Ahrefs – это мощные инструменты для SEO-анализа. Они позволяют отслеживать позиции сайта в поисковой выдаче, анализировать конкурентов, находить ключевые слова и многое другое. Установка этих инструментов обычно включает в себя добавление скрипта на сайт. Инструкции можно найти на сайтах самих инструментов.
Инструменты для улучшения производительности (Lighthouse)
Lighthouse – это инструмент, который позволяет оценить производительность сайта и получить рекомендации по её улучшению. Он интегрирован в Chrome DevTools. Для его использования вам просто нужно открыть сайт в Chrome и запустить Lighthouse.
Реальные кейсы и советы
Я часто сталкиваюсь с ситуациями, когда клиенты сами пытаются установить сложные инструменты, например, системы мониторинга производительности. Это часто приводит к проблемам. Поэтому, если у вас нет опыта, лучше обратиться к специалистам. Например, у нас был кейс, когда мы оптимизировали сайт онлайн-магазина, и благодаря правильной установке и настройке инструментов мониторинга производительности удалось снизить время загрузки страниц на 40%. Это напрямую повлияло на конверсию – продажи выросли на 15%!
Вот несколько советов, которые помогут вам избежать проблем при установке установок для размещения вспомогательных инструментов:
- Всегда читайте документацию! В ней содержится вся необходимая информация об установке и настройке.
- Проверяйте работоспособность инструментов после установки. Убедитесь, что данные собираются корректно.
- Используйте инструменты для мониторинга производительности. Они помогут вам выявить проблемы с производительностью сайта.
- Не устанавливайте лишние скрипты. Чем меньше скриптов на сайте, тем быстрее он загружается.
- Регулярно обновляйте инструменты. Это поможет вам избежать проблем с безопасностью и совместимостью.
Подведем итог
Правильная установка установок для размещения вспомогательных инструментов – это важный шаг на пути к успеху вашего сайта. Не пренебрегайте этим этапом, и тогда вы сможете получить максимум пользы от этих инструментов. Помните: это не просто установка кода – это инвестиция в будущее вашего проекта.
И да, если вы сомневаетесь в своих силах, не стесняйтесь обращаться к профессионалам! Мы всегда рады помочь.
Соответствующая продукция
Соответствующая продукция
Самые продаваемые продукты
Самые продаваемые продукты-
 Плоскогубцы с изолированным наконечником иглы
Плоскогубцы с изолированным наконечником иглы -
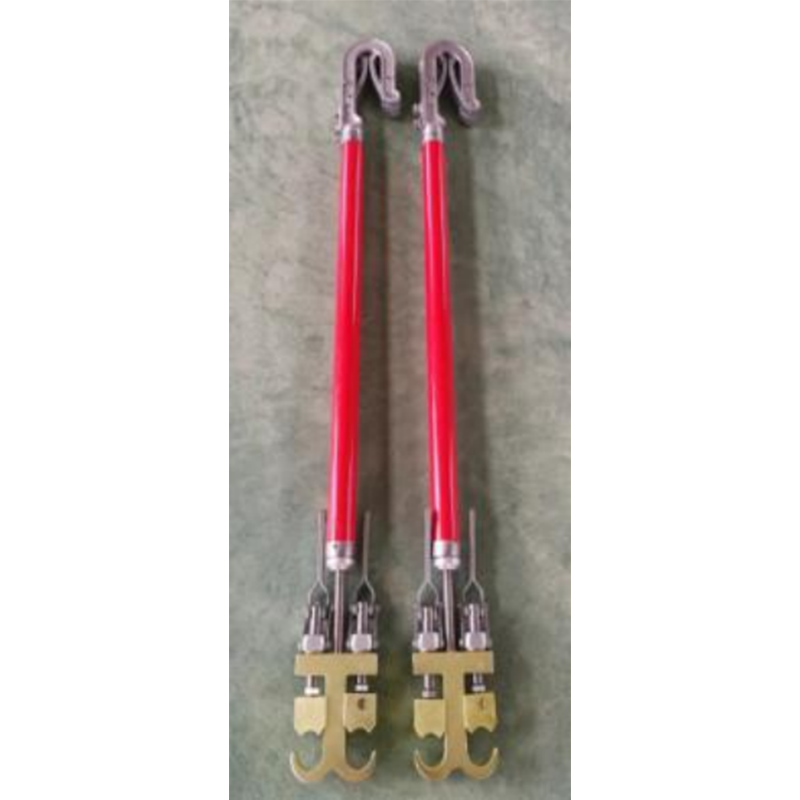
 Рычаг перезаряжаемого гаечного ключа с дистанционным управлением
Рычаг перезаряжаемого гаечного ключа с дистанционным управлением -
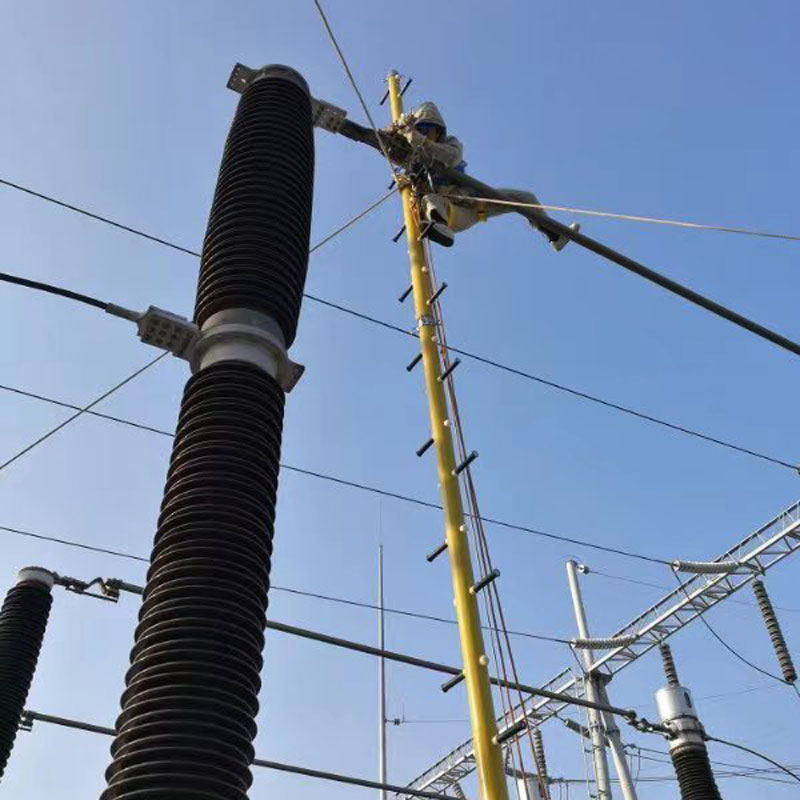
 Изолированная башня аварийного ремонта
Изолированная башня аварийного ремонта -
 Пистолетный рычаг
Пистолетный рычаг -
 Проволочная щетка для чистки
Проволочная щетка для чистки -
 Измеритель диаметра проволоки типа изолированного стержня
Измеритель диаметра проволоки типа изолированного стержня -
 Защитная крышка для фарфоровой бутылки
Защитная крышка для фарфоровой бутылки -
 Фиксирующий стержень с двойной головкой
Фиксирующий стержень с двойной головкой -
 Байпасный тросовый подъемник
Байпасный тросовый подъемник -
 Заземляющая опорная рама для высоковольтного байпасного кабеля
Заземляющая опорная рама для высоковольтного байпасного кабеля -
 Моторизованные вращающиеся платформы
Моторизованные вращающиеся платформы -
 Строп для выключателя (четырехзубый трос)
Строп для выключателя (четырехзубый трос)
Связанный поиск
Связанный поиск- Лучшие покупатели пил с высокой ветвью из Китая
- Ведущая страна по закупкам утепленных строительных лесов
- Рабочая платформа производители
- Ведущий покупатель дешевых подъемных канатов
- Ведущий покупатель хороших наборов комбинированных гаечных ключей
- Лучшие покупатели хороших инструментов для установки шестерен
- Рабочая платформа поставщик
- Лучшие покупатели наборов гаечных ключей 12 шт в Китае
- Вспомогательный инструмент для размещения
- подмости малярные